
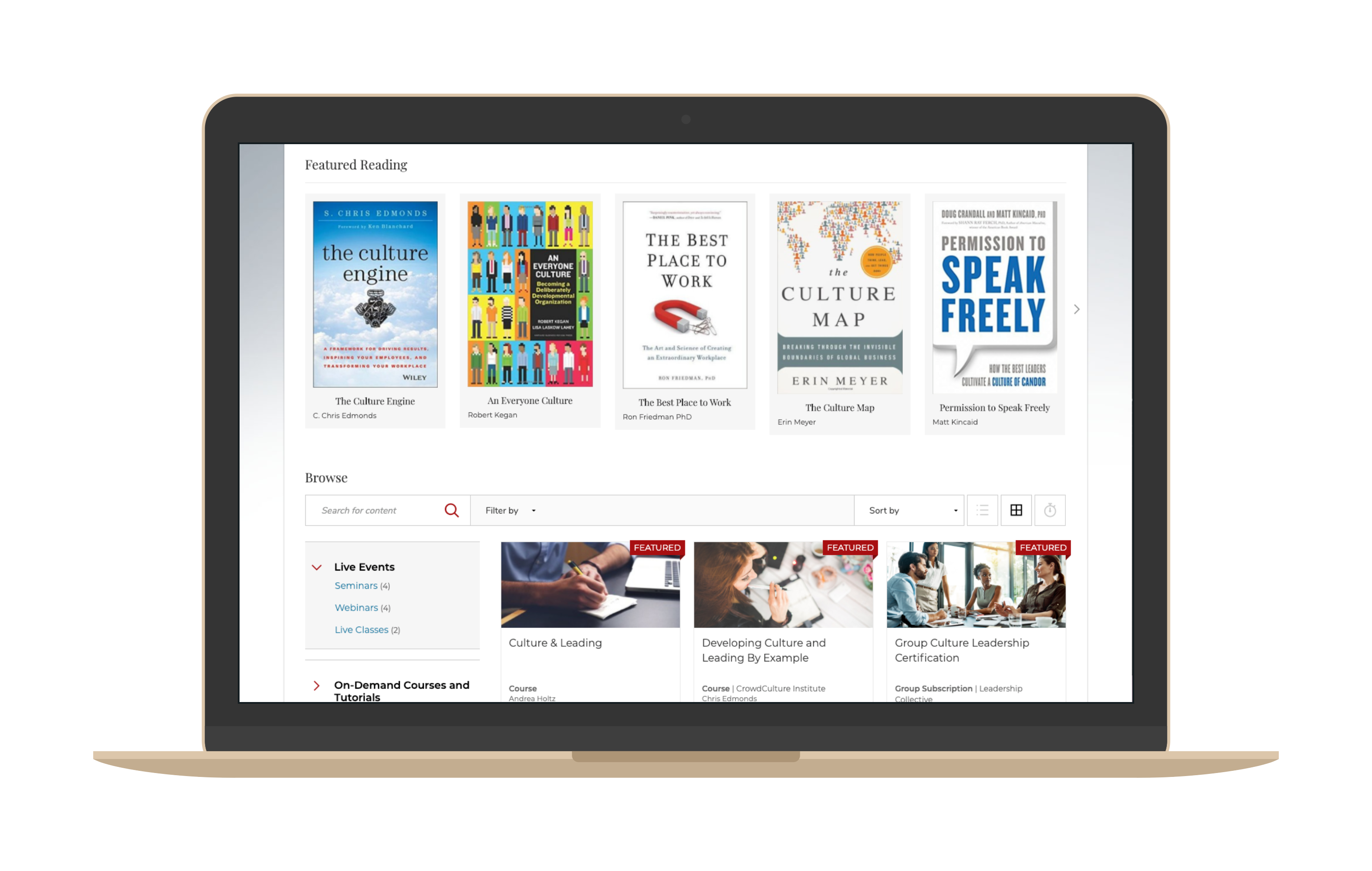
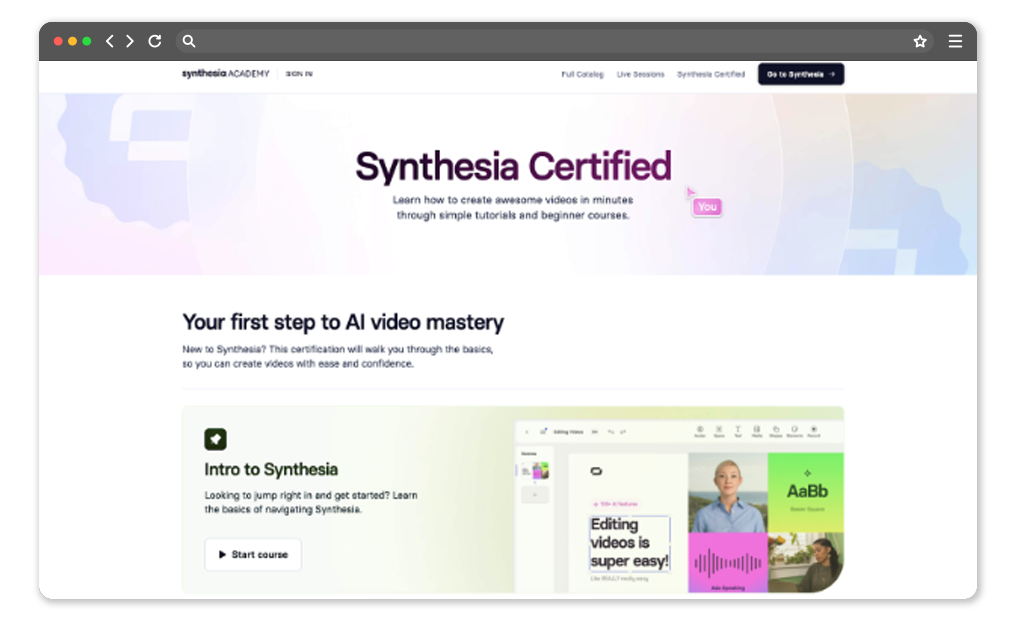
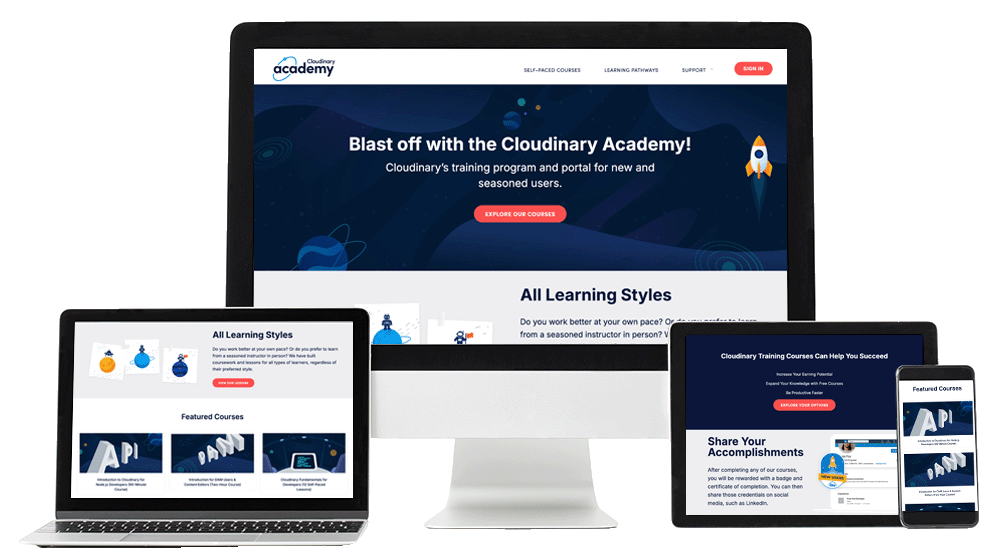
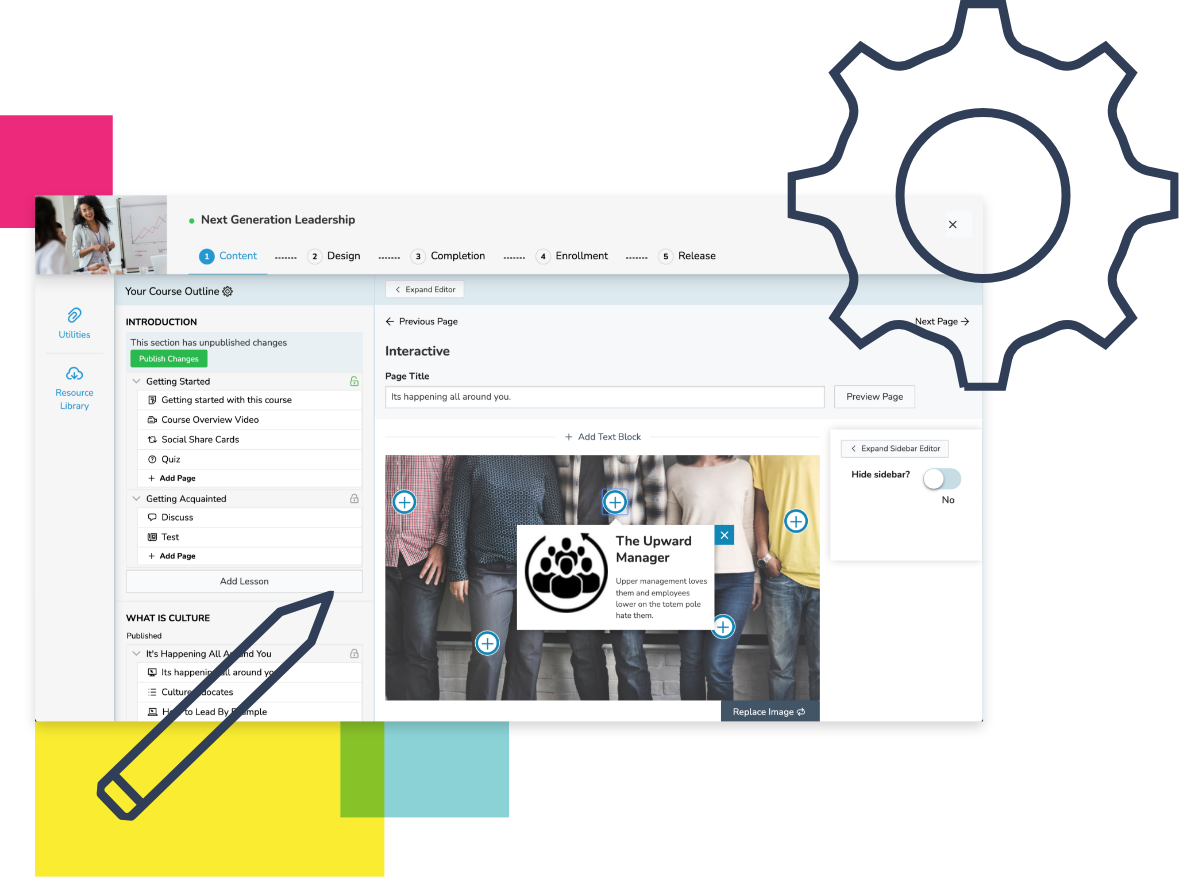
Simple No-code and Low-Code Design
Leverage widget-based, drag-and-drop functionality to easily design and build your learning site. Create branded and customized learning experiences by adding logos, custom fonts, and colors. To further enhance the learner experience, incorporate your own custom CSS or use JavaScript.